Tips blogging kali ini tentang cara memperbaiki ukuran thumbnail/gambar widget Popular Post. Popular post merupakan salah satu widget Blogg...
Tips blogging kali ini tentang cara memperbaiki ukuran thumbnail/gambar widget Popular Post. Popular post merupakan salah satu widget Blogger yang mendapat update beberapa waktu lalu. Update-an itu berdampak pada ukuran thumbnail/gambar popular post saat di setting landscape atau persegi panjang.

Bagi template blogger dengan ukuran thumbnail popular post segi empat atau persegi, mungkin masalah tidak akan terjadi. Namun, berbeda halnya dengan thumbnail popular post yang CSS-nya di setting persegi panjang, maka tampilan gambar menjadi kotak/persegi saja. Alias tidak mengikuti ukuran seperti yang telah dibuat pada CSS popular post, resolusi gambar menjadi tidak original, dan gambar terlihat blur/kabur.
Lebih jelasnya silahkan perhatikan gambar berikut ini:

Untuk memperbaiki masalah ini, maka perlu dilakukan perubahan kecil pada script widget Popular Post tersebut. Caranya ialah sebagai berikut.
Silahkah login ke Blogger, masuk ke dashboard kemudian klik Template > Edit HTML.
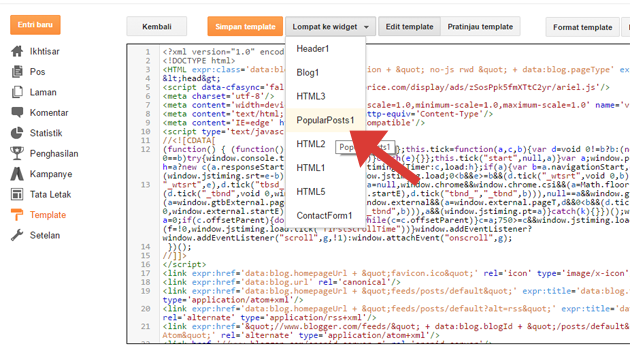
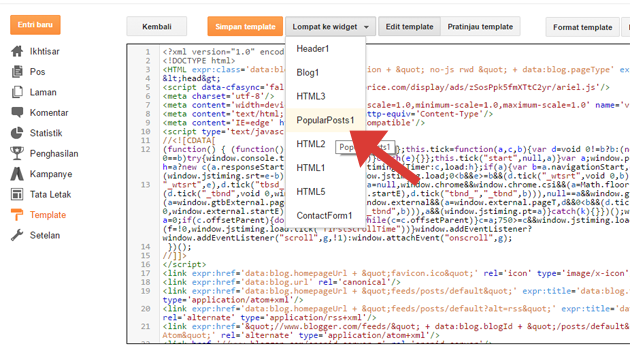
Setelah itu klik Lompat ke Widget > PopularPost1. Seperti terlihat pada gambar di bawah ini.

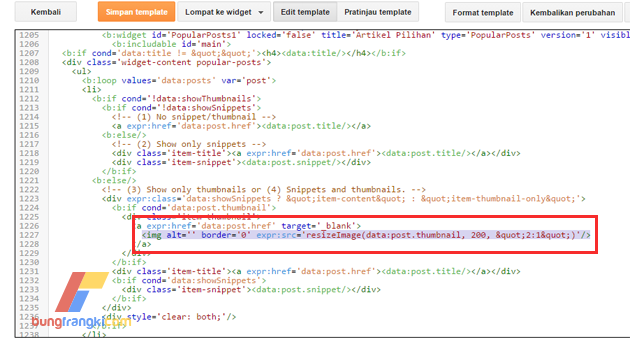
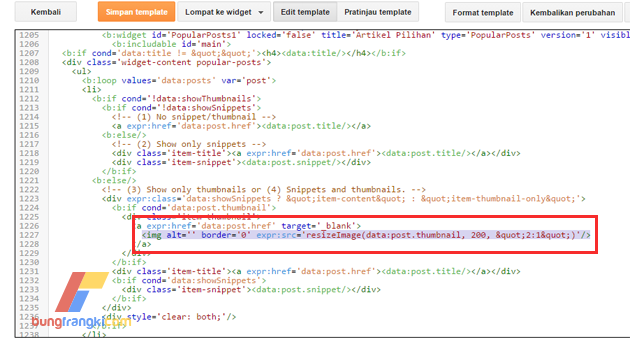
Anda akan dibawa ke HTML popular post, silahkan pelototin sejenak susunan scriptnya. Lalu temukan kode seperti yang ditunjukkan pada gambar berikut ini.

Kurang lebih kodenya seperti di bawah ini:
Atau yang seperti ini:
Untuk membuat gambar menjadi horizontal atau persegi panjang atau landscape, silahkan ubah angka 72 pada kode di atas menjadi 200 atau 300. Lalu angka 1:1 menjadi 2:1, seperti yang terlihat pada kode di bawah ini:
Atau seperti ini:
Kemudian simpan template.
Jika cara di atas tidak berhasil, silahkan pelototin sekali lagi script atau keseluruhan HTML widget popular post tersebut. Barangkali masih ada kode serupa yang membutuhkan penyesuaian seperti yang dilakukan tadi.
Baca juga: Membuat Popular Post Keren Warna Warni di Blog
Jangan lupa pula memperhatikan CSS widget Popular Post tersebut. Barangkali pengaturan di CSS-nya ada yang keliru atau sudah tidak cocok lagi untuk widget Popular Post terbaru ini.
Demikian tutorial kali ini, semoga berguna. Terima kasih!

Bagi template blogger dengan ukuran thumbnail popular post segi empat atau persegi, mungkin masalah tidak akan terjadi. Namun, berbeda halnya dengan thumbnail popular post yang CSS-nya di setting persegi panjang, maka tampilan gambar menjadi kotak/persegi saja. Alias tidak mengikuti ukuran seperti yang telah dibuat pada CSS popular post, resolusi gambar menjadi tidak original, dan gambar terlihat blur/kabur.
Lebih jelasnya silahkan perhatikan gambar berikut ini:

Untuk memperbaiki masalah ini, maka perlu dilakukan perubahan kecil pada script widget Popular Post tersebut. Caranya ialah sebagai berikut.
Silahkah login ke Blogger, masuk ke dashboard kemudian klik Template > Edit HTML.
Setelah itu klik Lompat ke Widget > PopularPost1. Seperti terlihat pada gambar di bawah ini.

Anda akan dibawa ke HTML popular post, silahkan pelototin sejenak susunan scriptnya. Lalu temukan kode seperti yang ditunjukkan pada gambar berikut ini.

<img alt='' border='0' expr:src='resizeImage(data:post.thumbnail, 72, "1:1")'/>
Atau yang seperti ini:
<b:with value='data:post.featuredImage.isResizable ? resizeImage(data:post.featuredImage, 72, "1:1") : data:post.thumbnail' var='image'>
Keteragan:
Angka 72 dari kode tersebut ialah resolusi gambar, yang mengatur tampilan kualitas gambar dan lebarnya. Sedagkan angka 1:1 (lebar:tinggi) ialah perbandigan antara lebar dan tinggi gambar.
Angka 72 dari kode tersebut ialah resolusi gambar, yang mengatur tampilan kualitas gambar dan lebarnya. Sedagkan angka 1:1 (lebar:tinggi) ialah perbandigan antara lebar dan tinggi gambar.
Untuk membuat gambar menjadi horizontal atau persegi panjang atau landscape, silahkan ubah angka 72 pada kode di atas menjadi 200 atau 300. Lalu angka 1:1 menjadi 2:1, seperti yang terlihat pada kode di bawah ini:
<img alt='' border='0' expr:src='resizeImage(data:post.thumbnail, 200, "2:1")'/>
Atau seperti ini:
<b:with value='data:post.featuredImage.isResizable ? resizeImage(data:post.featuredImage, 200, "2:1") : data:post.thumbnail' var='image'>
Kemudian simpan template.
Jika cara di atas tidak berhasil, silahkan pelototin sekali lagi script atau keseluruhan HTML widget popular post tersebut. Barangkali masih ada kode serupa yang membutuhkan penyesuaian seperti yang dilakukan tadi.
Baca juga: Membuat Popular Post Keren Warna Warni di Blog
Jangan lupa pula memperhatikan CSS widget Popular Post tersebut. Barangkali pengaturan di CSS-nya ada yang keliru atau sudah tidak cocok lagi untuk widget Popular Post terbaru ini.
Demikian tutorial kali ini, semoga berguna. Terima kasih!












