Cara Memasang Contact Us Keren di Blogger/Blogspot – Laman kontak (contact) pada dasarnya di platform Blogger sendiri sudah dalam bentuk wi...
Cara Memasang Contact Us Keren di Blogger/Blogspot – Laman kontak (contact) pada dasarnya di platform Blogger sendiri sudah dalam bentuk widget yang nantinya dapat di pasang pada sidebar blog kita. Namun, bukan tidak mungkin widget ini dapat dipindahkan ke tempat lain, misalnya menjadi sebuah laman tersendiri di blog. Berkaitan dengan itu, pada tutorial kali ini saya akan berbagi tutorial tentang cara membuat widget Contact form di halaman static/statis blog.
Seperti diketahui bahwa laman ataupun widget kontak ini sangat perlu bahkan wajib terpasang pada masing-masing blog. Laman ini telah menjadi sarana berbagai macam hal pengguna blog itu sendiri. Mulai dari mengirimkan saran dan kritikan terhadap blog, bertanya kepada admin blog, bahkan sebagai sarana pembuka obrolan sampai curhat-curhatan masalah pacar, rumah tangga, keuangan dan kejombloan.
Baca juga: Membuat Tombol “Back to Top” di Blogger/Blogspot
Jika di blog anda belum terpasang widget contact us ini, atau sekadar mengganti layout laman contact us di blog anda, silahkan mengikuti tutorialnya berikut ini.

#Langkah Kesatu
Beruktu caranya:
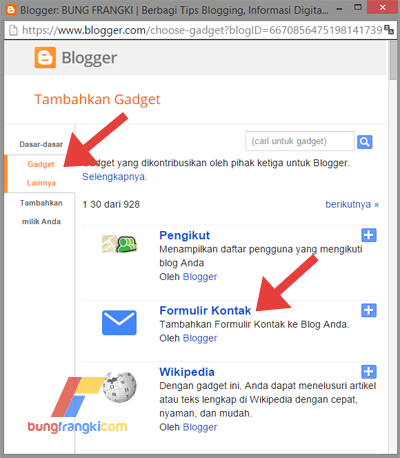
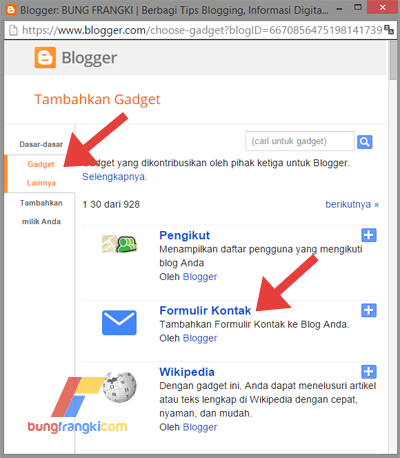
Login ke blogger dan pilih blog > Tata Letak > Tambahkan Gadget > Gadget Lainnya > Formulir Kontak. Perhatikan gambar berikut ini.

#Langkah Kedua
Perhatika menu di dasbor blog, klik Template > Edit HTML. Kemudian letakkan kode berikut ini tepat di atas kode </head>
Kemudian, simpan template.
#Langkah Ketiga
Perhatikan kembali menu di dasbor blog, klik Laman > Laman Baru > HTML. Kemudian hapus kode yang ada, lalu ganti dengan kode berikut ini.
Namun, jika anda hanya ingin mengedit saja, maka klik saja Edit pada laman yang sudah ada. Sebelum mempubliskan, jangan lupa buat judulnya dulu, misalnya Contact Us atau Kontak, atau juga Kontak Kami. Setelah itu Publishkan laman, dan lihat hasilnya dengan membuka link dari laman tersebut.
Demikian tutorial blogger tentang cara membuat widget kontak pada halaman statis di blogger/blogspot. Semoga membantu.
Seperti diketahui bahwa laman ataupun widget kontak ini sangat perlu bahkan wajib terpasang pada masing-masing blog. Laman ini telah menjadi sarana berbagai macam hal pengguna blog itu sendiri. Mulai dari mengirimkan saran dan kritikan terhadap blog, bertanya kepada admin blog, bahkan sebagai sarana pembuka obrolan sampai curhat-curhatan masalah pacar, rumah tangga, keuangan dan kejombloan.
Baca juga: Membuat Tombol “Back to Top” di Blogger/Blogspot
Jika di blog anda belum terpasang widget contact us ini, atau sekadar mengganti layout laman contact us di blog anda, silahkan mengikuti tutorialnya berikut ini.

Cara membuat widget Contact Form pada halaman statik di blogger/blogspot
Sebelum melakukan edit template pada blog anda, hal pertama yang perlu dipastikan ialah bahwa Formulir Kontak (bawaan blogger) sudah ditambahkan pada sidebar blog anda tersebut.#Langkah Kesatu
Beruktu caranya:
Login ke blogger dan pilih blog > Tata Letak > Tambahkan Gadget > Gadget Lainnya > Formulir Kontak. Perhatikan gambar berikut ini.

#Langkah Kedua
Perhatika menu di dasbor blog, klik Template > Edit HTML. Kemudian letakkan kode berikut ini tepat di atas kode </head>
<style type='text/css'>
#ContactForm1{display:none}
</style>
<b:if cond='data:blog.pageType == "static_page"'>
<style type='text/css'>
/* Contact form */
#ContactForm1_contact-form-email,#ContactForm1_contact-form-name{width:70%;height:auto;margin:5px auto 15px;padding:10px;background:#ebebeb;border:1px solid #ccc;color:#777;border-radius:3px;box-shadow:0 4px 0 0 #c7c5c7}
#ContactForm1_contact-form-email-message:focus,#ContactForm1_contact-form-email:focus,#ContactForm1_contact-form-name:focus{background:#fffff7;outline:0}#ContactForm1_contact-form-email-message{width:95%;height:170px;margin:5px auto;padding:10px;background:#ebebeb;border:1px solid #ccc;color:#777;font-family:Arial,sans-serif;border-radius:3px;box-shadow:0 4px 0 0 #c7c5c7}#ContactForm1_contact-form-submit{display:block;height:35px;float:left;color:#FFF;padding:0 20px;margin:10px 0 5px;cursor:pointer;background-color:#f4836a;box-shadow:0 4px 0 0 #c75b45;border:1px solid #eb7d67;border-radius:3px;text-shadow:0 1px 0 #de5135}
#ContactForm1_contact-form-submit:hover{background-color:#f5785f}
#ContactForm1_contact-form-submit:active{position:relative;top:2px;box-shadow:0 2px 0 0 #c75b45}
#ContactForm1_contact-form-submit:focus{outline:0}
#ContactForm1_contact-form-error-message,#ContactForm1_contact-form-success-message{width:100%;margin-top:15px;text-align:left}
@media screen and (max-width:768px){#ContactForm1_contact-form-email,#ContactForm1_contact-form-email-message,#ContactForm1_contact-form-name{width:96%}
}
@media screen and (max-width:480px){#ContactForm1_contact-form-email,#ContactForm1_contact-form-email-message,#ContactForm1_contact-form-name{width:94%}.post-body{margin:0 15px}
}
</style>
</b:if>
Sumber: Kompiajaib.com
Kemudian, simpan template.
#Langkah Ketiga
Perhatikan kembali menu di dasbor blog, klik Laman > Laman Baru > HTML. Kemudian hapus kode yang ada, lalu ganti dengan kode berikut ini.
<div dir="ltr" style="text-align: left;" >
Silahkan isi form di bawah ini untuk menghubungi kami. Jika tidak ada halangan dan kesibukan lainnya, kami akan langsung merespon dengan cepat pesan yang Anda kirimkan.
<br />
<form name="contact-form">
<input id="ContactForm1_contact-form-name" name="name" placeholder="Name" size="30" type="text" value="" /><br />
<input id="ContactForm1_contact-form-email" name="email" placeholder="Email" size="30" type="text" value="" /><br />
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="Message" rows="5"></textarea><br />
<input id="ContactForm1_contact-form-submit" type="button" value="Kirim" /><br />
<div class="clear">
</div>
<div style="max-width: 222px; text-align: center; width: 100%;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
</div>
Namun, jika anda hanya ingin mengedit saja, maka klik saja Edit pada laman yang sudah ada. Sebelum mempubliskan, jangan lupa buat judulnya dulu, misalnya Contact Us atau Kontak, atau juga Kontak Kami. Setelah itu Publishkan laman, dan lihat hasilnya dengan membuka link dari laman tersebut.
Demikian tutorial blogger tentang cara membuat widget kontak pada halaman statis di blogger/blogspot. Semoga membantu.












